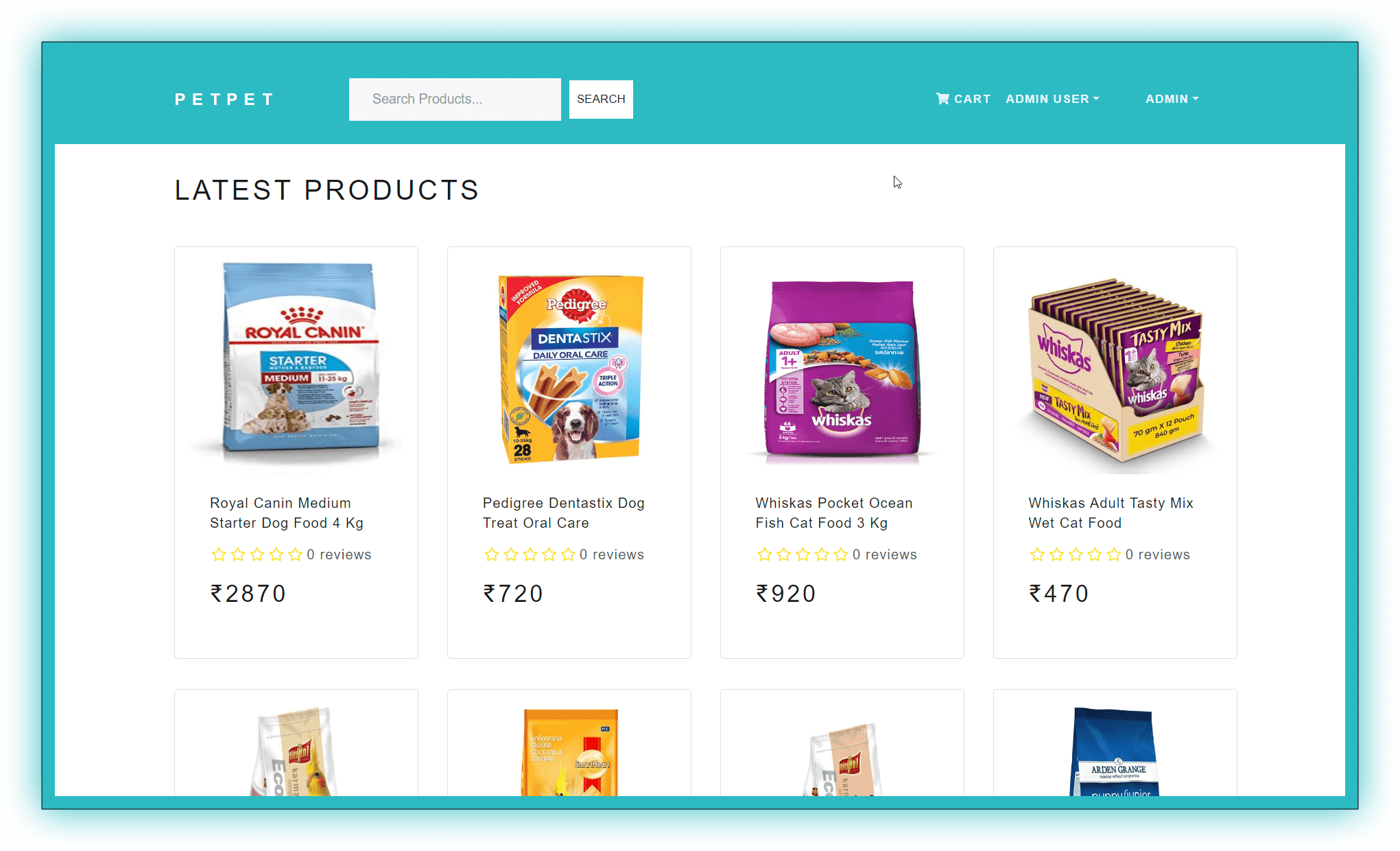
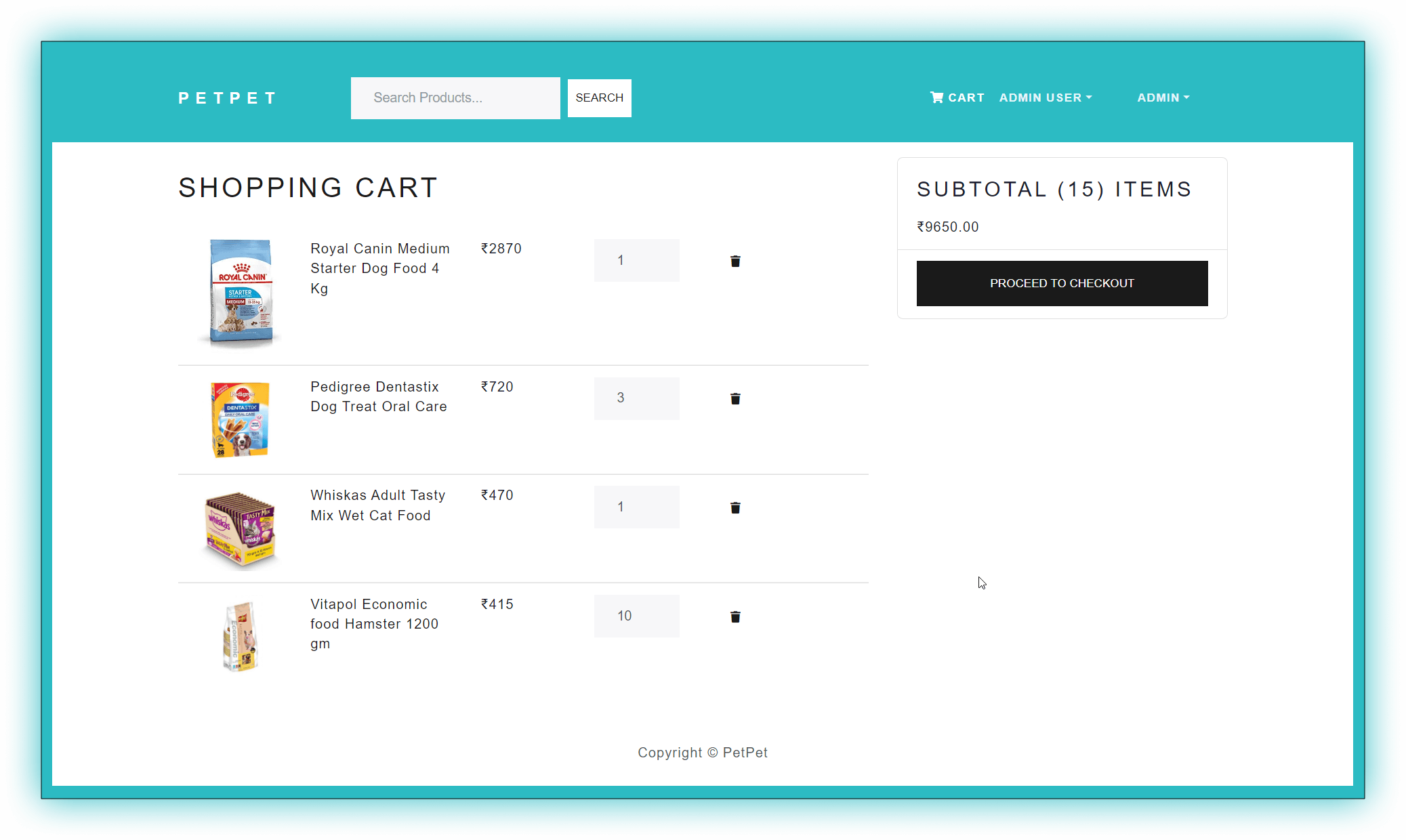
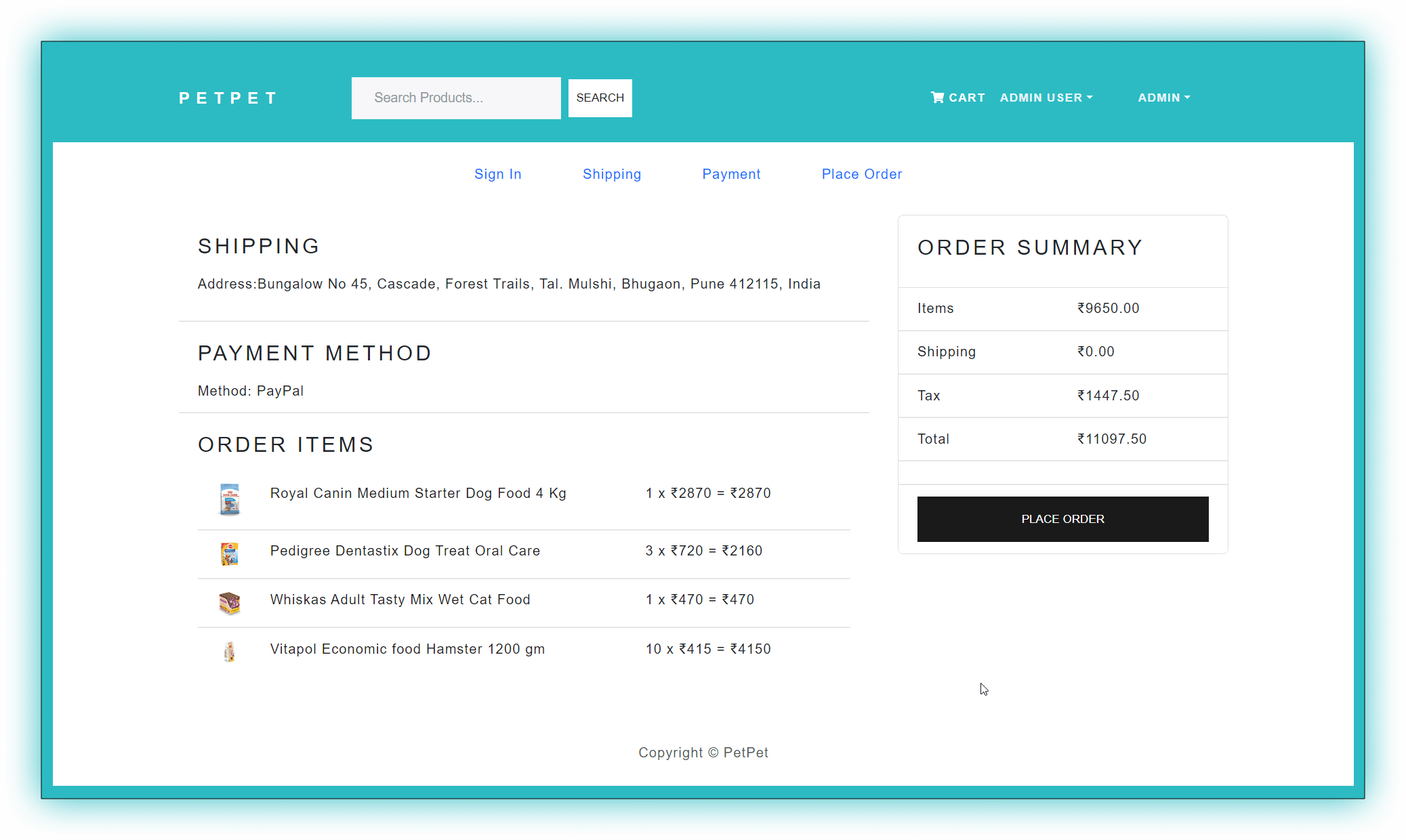
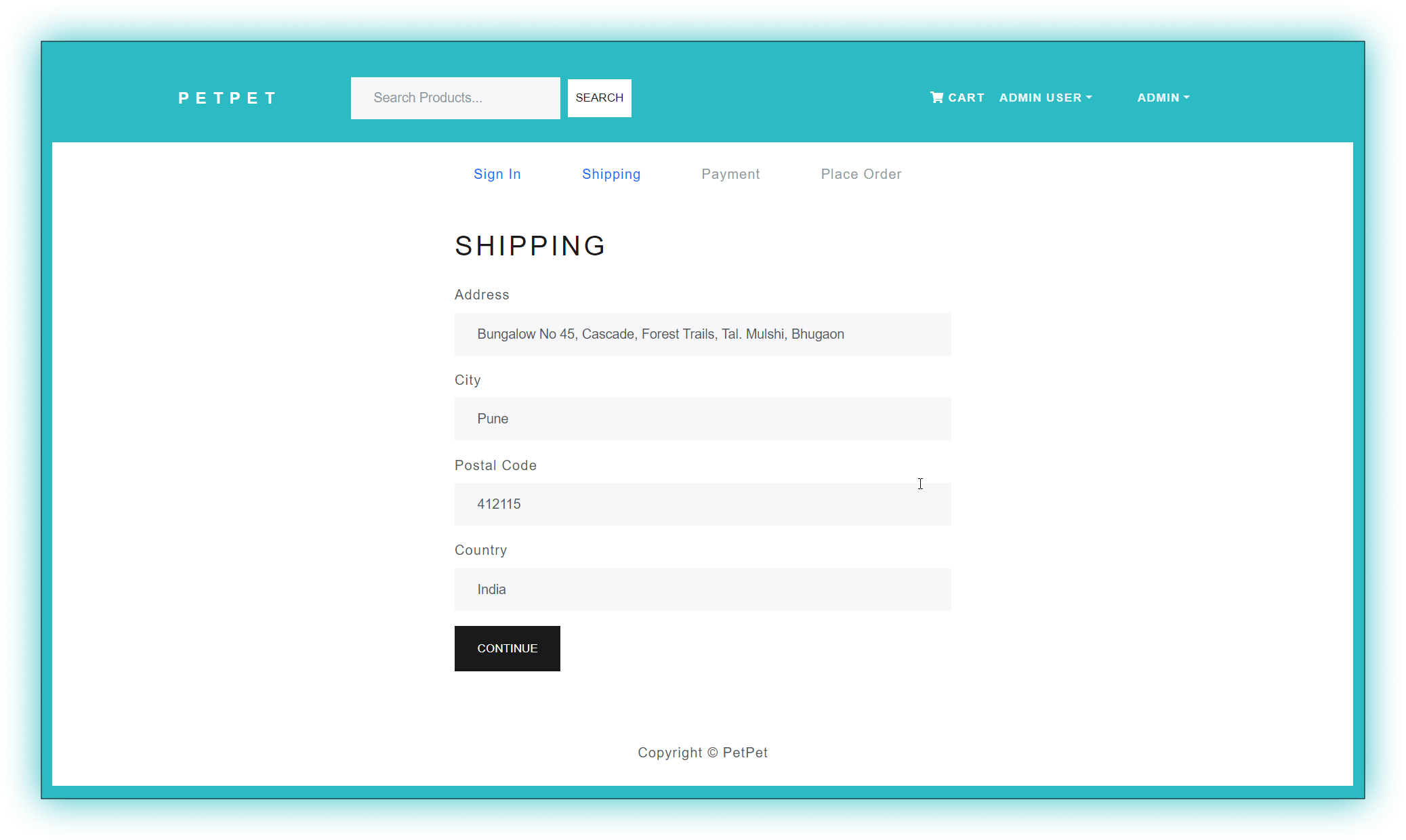
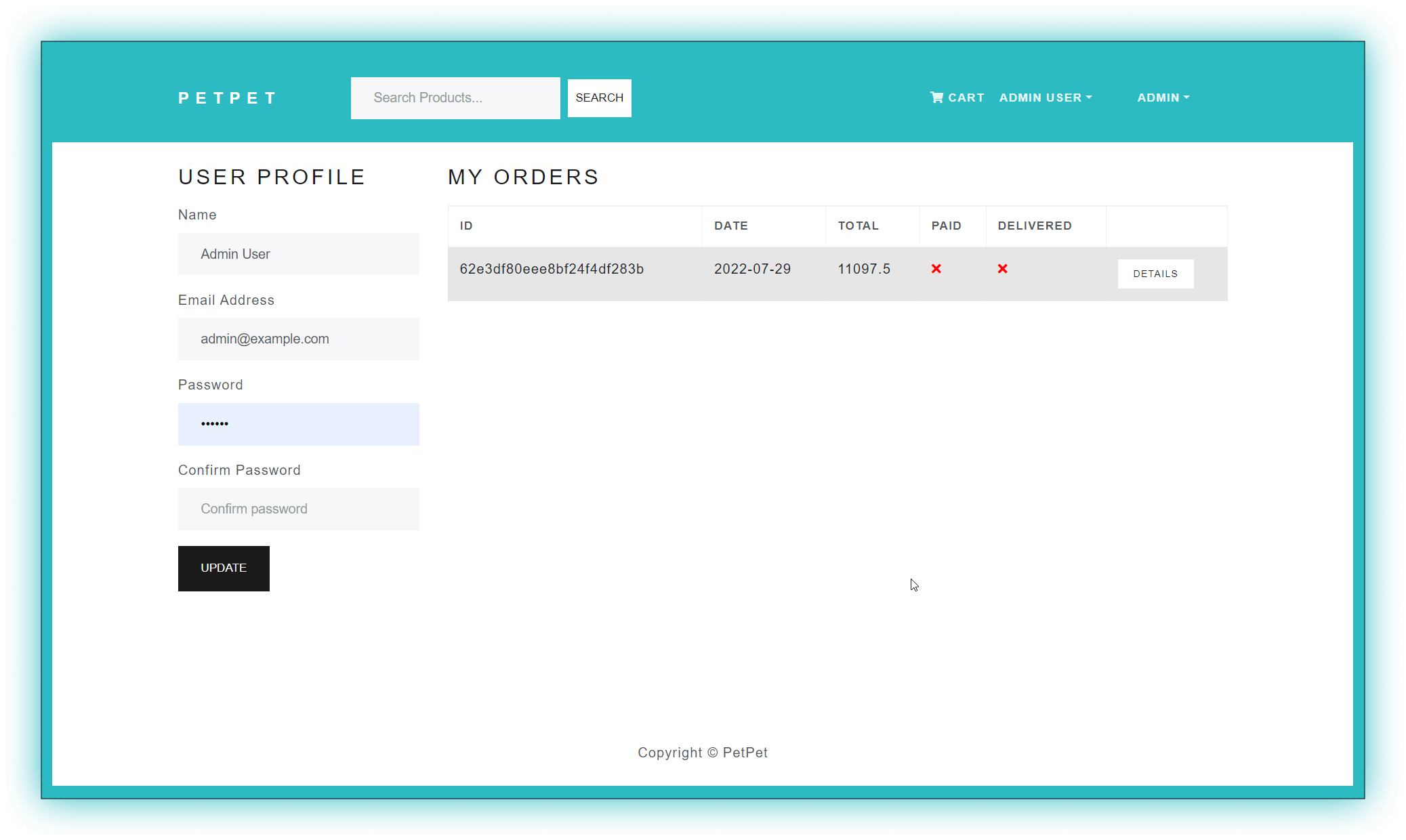
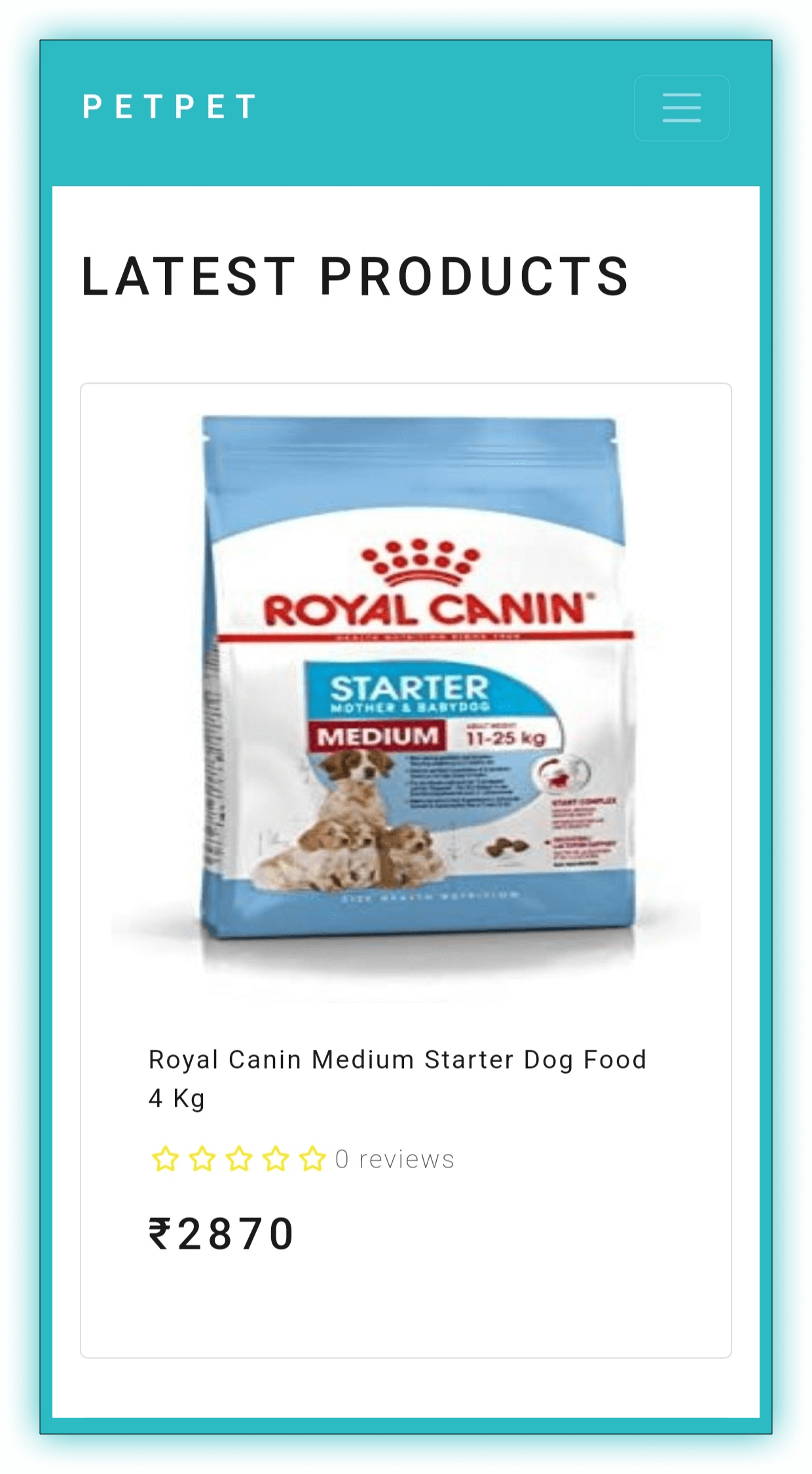
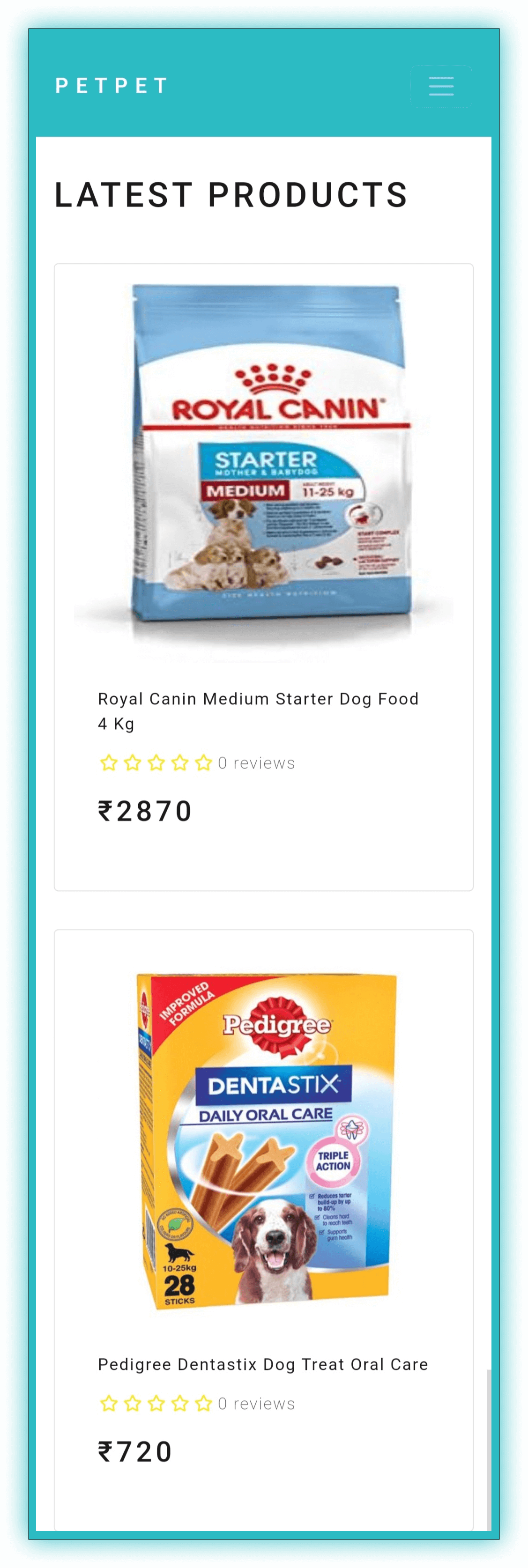
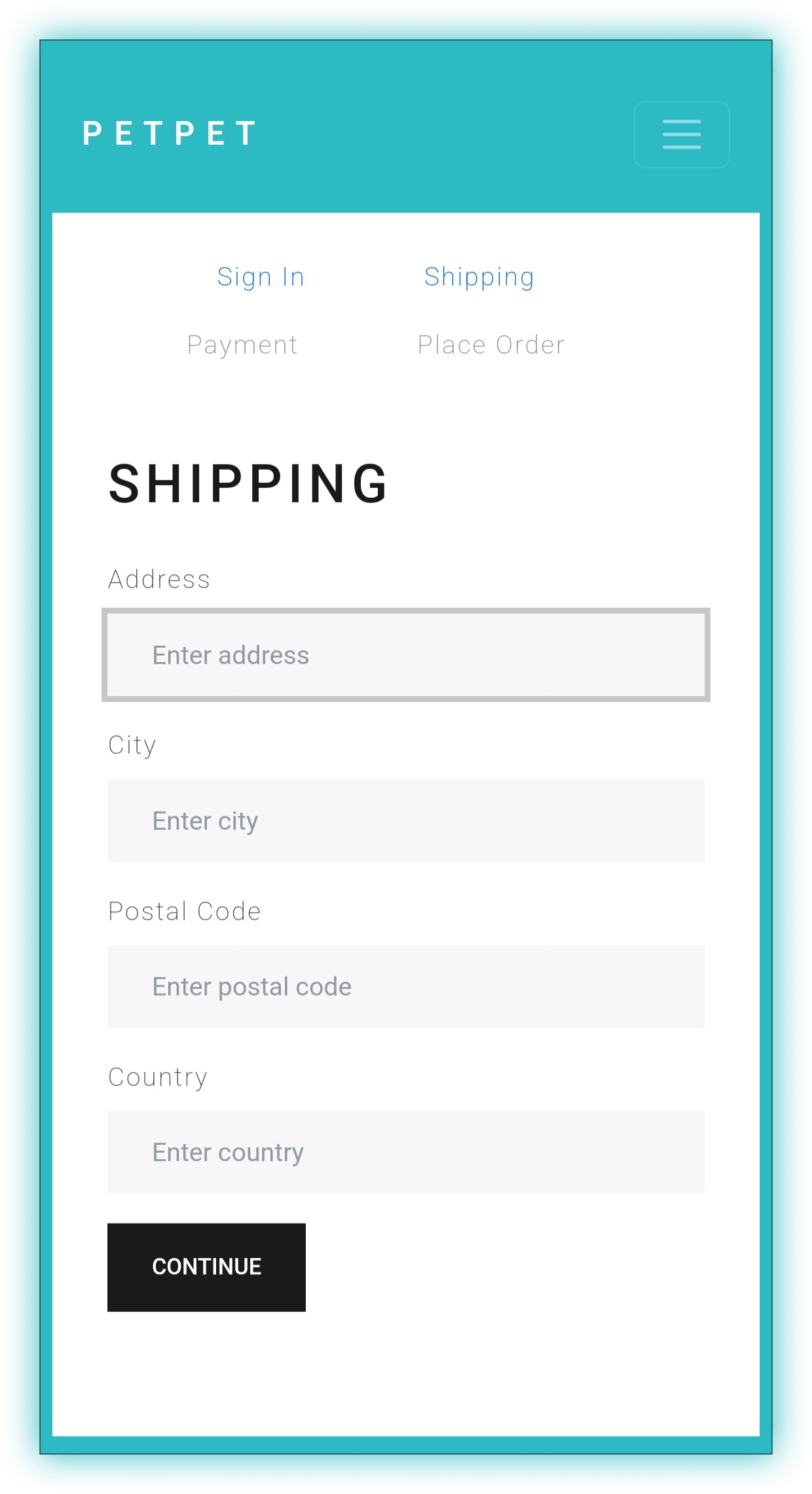
PetPet Online Store
Descripion
An online store which has a range of nutrition products and accessories for all pets.
Tech Stack
HTML5
CSS3
JavaScript ES6
MongoDb
Node
ReactJs
Redux
React-Bootstrap
Heroku
Tools used
VScode
Postman
Project Purpose & Goals
This is one of my personal projects and the main motive was to get an hands on experience of building a full stack web application from scratch. Being a pet owner I thought it would be fun to develop an online pet store.
Web Stack and Learning Experience
The
frontend is built using React, Redux and React-Bootstrap. I studied and used a number of
ES6 features such as
arrow functions, spread operator and destructuring. I learnt why and how to use array methods namely map, filter,
reduce.
I used
MongoDb for the database
and generated the schemas using
Mongoose framework.
Authentication was handled
using JSON Web Tokens. I
used Multer, a popular npm
package which makes
file handling easy and
efficient.
The backend was developed
using Express framework on
top of NodeJs. I used
Git and GitHub for version control
finally deployed the project on
Heroku