Omnifood
Purpose
Being one of my first pet projects, its main objective was to dive
deep in the world of web development and learn how to excel at web
design as well as web development. I learnt web design, HTML, CSS
and importance of responsive design in a mobile first era. I used
modern CSS techniques like CSS Grid and Flexbox.
I came
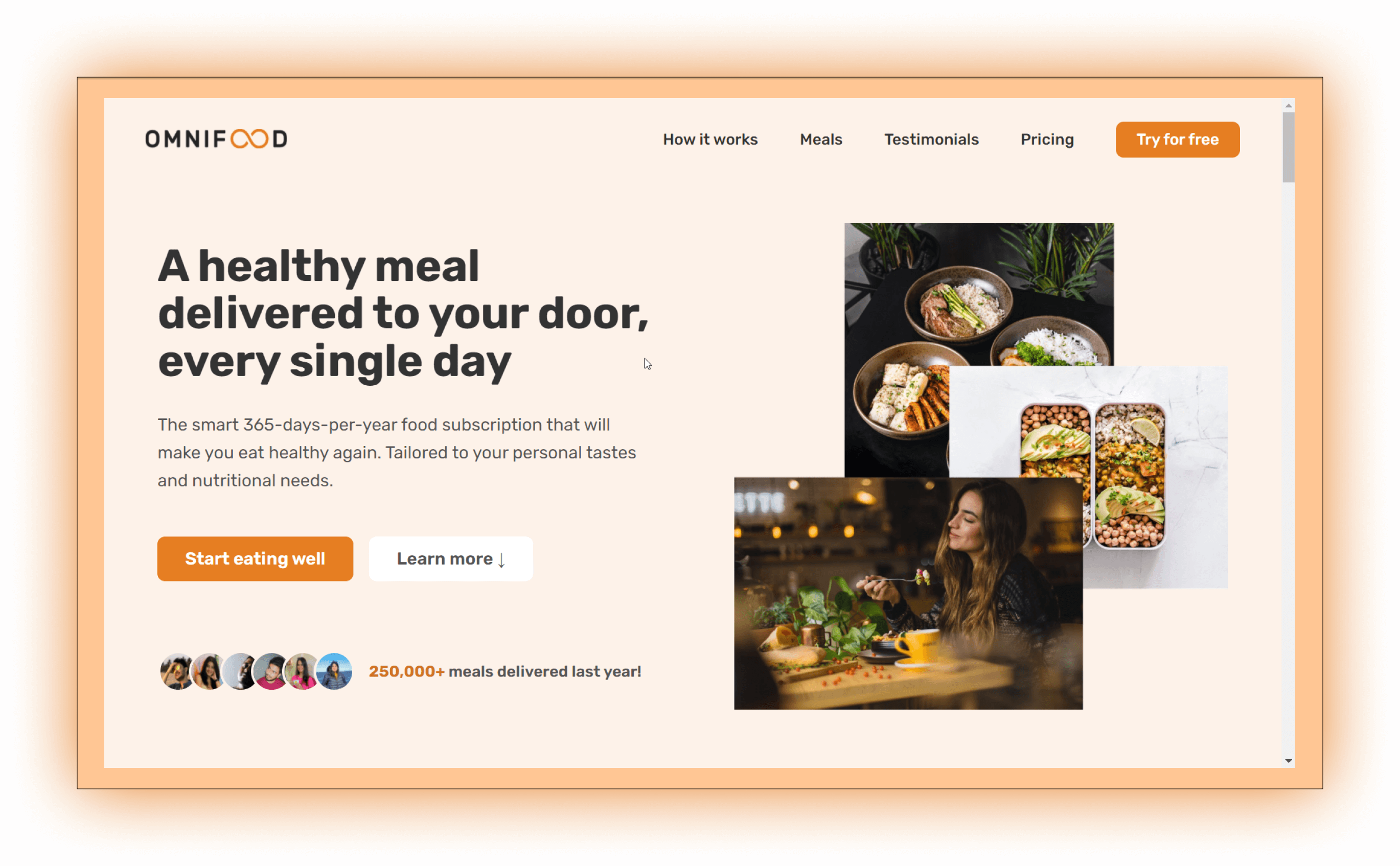
across various common components like Navigation, Hero section,
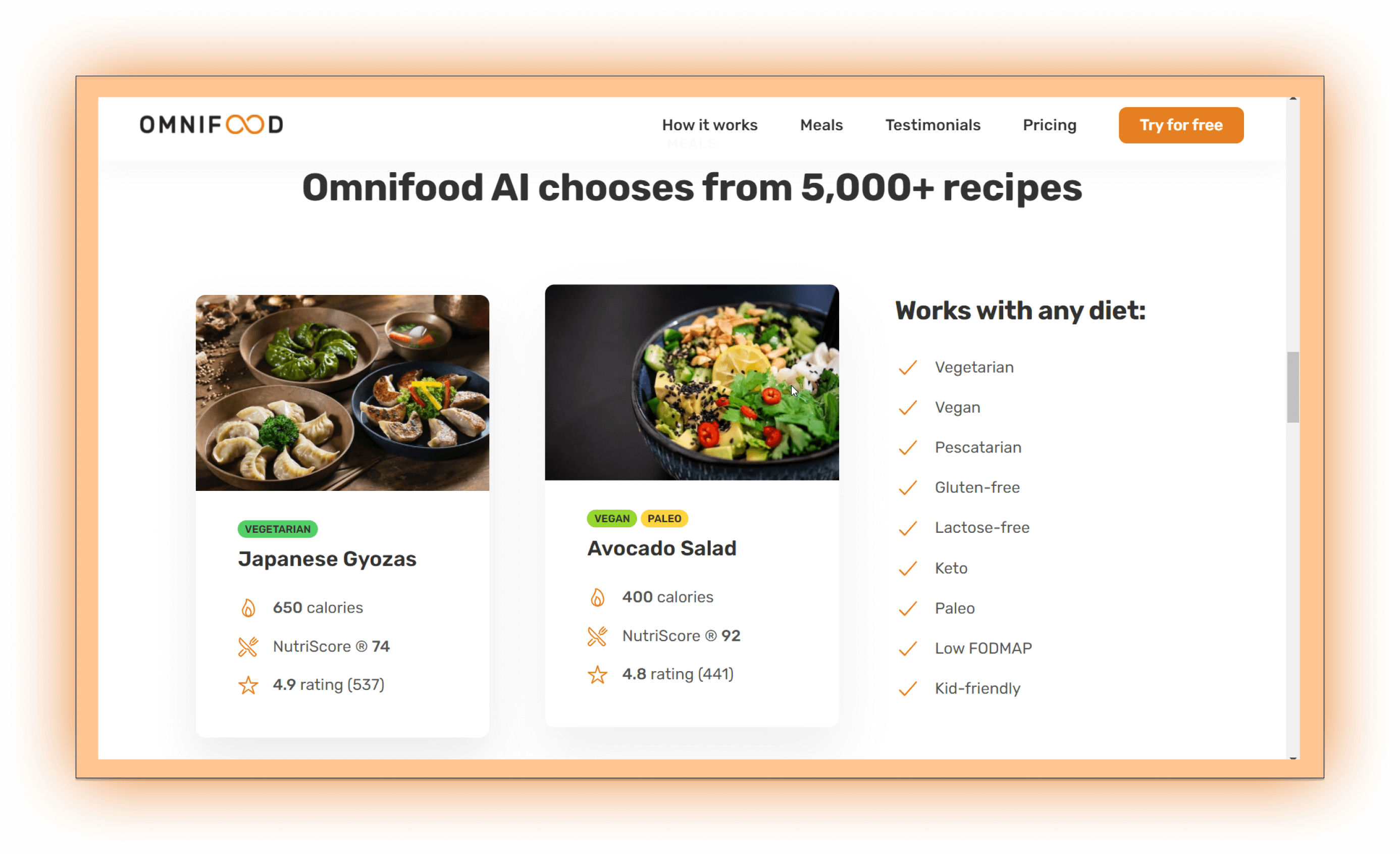
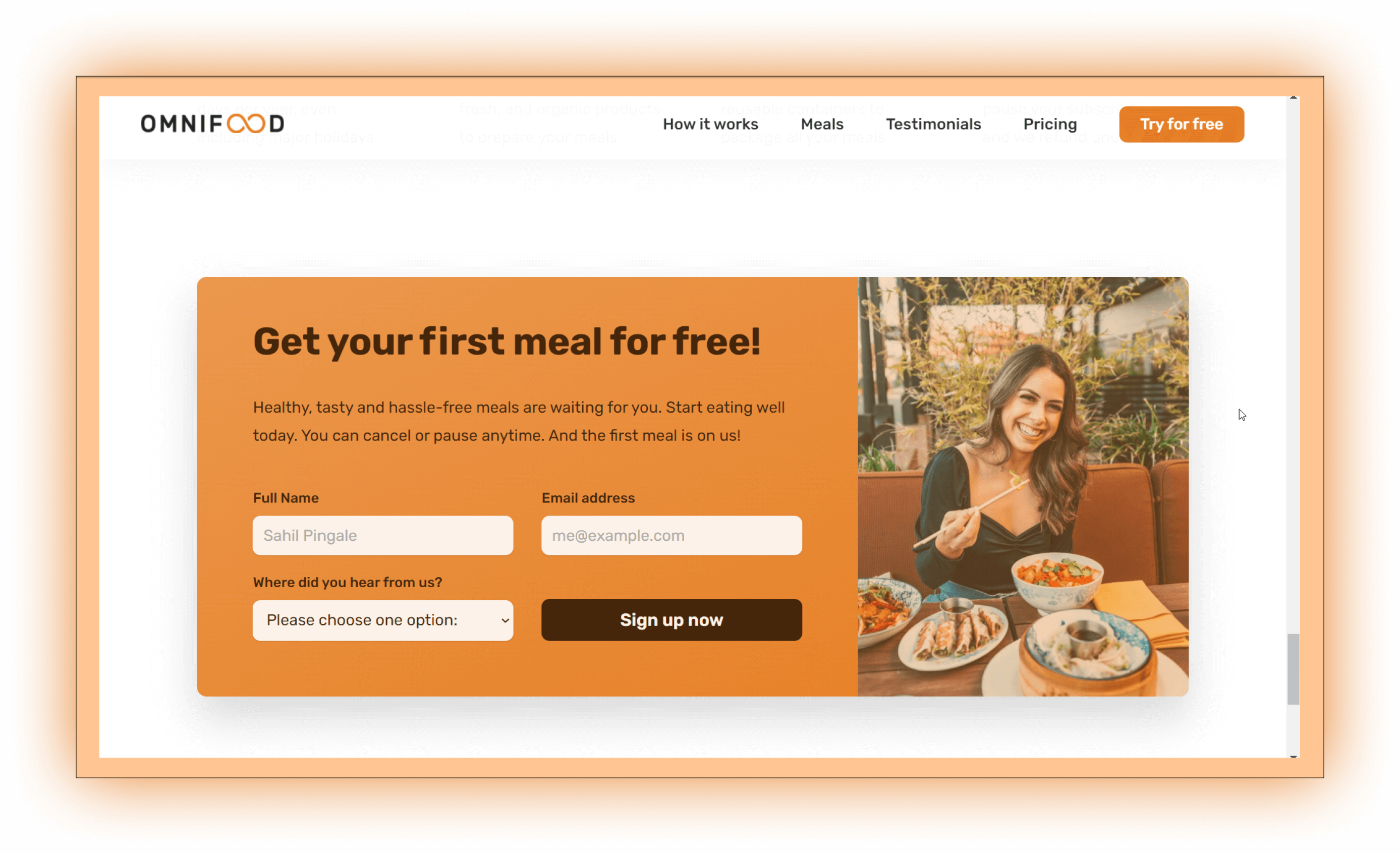
Footer, Call-To-Action section, Feature row we find on modern
websites. I studied various layout patterns like Z-pattern,
F-pattern, single column and Grid of boxes and cards. I learnt how
to choose a color theme, typography, icons and illustrative images
based on the website's personality and target audience.
As
this project was mainly focused on frontend I decided to use
Netlify- a BaaS (Backend-as-a-Service) to implement form
functionality. I used git for version control and finially hosted my
project on GitHub using GitHub Pages.